Red, Yellow, and Blue
Posted by Dave Eddy on Jul 01 2014Red, yellow, and blue are the primary colors… right?
A couple years ago, I was talking with Skye, and she was telling me how she was annoyed with color pickers on computers found in most image processing and manipulation software, and how she wanted to use a real color wheel or color picker.
I was confused. I’ve seen plenty of color pickers online, all showing the standard rainbow array of colors you are used to seeing with plenty of output formats like hex, rgb, hsl, etc. When I asked what she meant, that started me on a huge journey into color theory and how it relates to computers.
In school, I was taught the primary colors are red, yellow, and blue. With these colors, all other colors can be created by mixing them together. However, with monitors, TVs, projectors, etc., the colors that are used are red, green, and blue, typically referred to as RGB. Why is this different? How can you substitute out yellow for green and still get the same array of colors?
To add confusion to the mix, printers and physical media don’t use RGB. Instead, they use the secondary colors of that color wheel which are cyan, magenta, and yellow, referred to as CMYK, where K represents black. Before we go any further, it is best to try and explain RGB and CMYK, and introduce a few terms.
RGB and CMYK
RGB, or red, green, and blue, are the primary colors of a computer, or more
accurately, a monitor. The RGB color model is an additive color model where
red, greed, and blue lights are added together to create different colors. All
colors added together, represented in hex as #ffffff, or 100% red, 100%
green, and 100% blue will result in white.
The CMYK color model, by contrast, is a subtractive color model using 3 colors: cyan, magenta, and yellow, and a 4th value for black. All colors added together, because it is a subtractive color model, will result in black as opposed to white. K, or black, is added for printing, as it easier (and cheaper) to obtain a true black by not mixing all three other inks together. This color model is used typically for printing.
This leaves us now with the RYB (red, yellow, and blue) color model… where does it fit in?
RYB
Well, comparing RYB to RGB is not really appropriate, as RYB is a subtractive color model (colors mixed together result in black), whereas RGB is an additive color model (hues added together result in white). So then the question becomes, why is CMYK used instead of RYB for printing, if they are both the same type of color model?
In the RYB Wikipedia Page, there is a quote that sums up the reason fairly well:
RYB predates modern scientific color theory, which argues that magenta, yellow, and cyan are the best set of three colorants to combine, for the widest range of high-chroma colors. Red can be produced by mixing magenta and yellow, blue can be produced by mixing cyan and magenta, and green can be produced by mixing yellow and cyan. In the RYB model, red takes the place of magenta, and blue takes the place of cyan.
With advances in technology, it is argued that RYB is inferior to CMYK in
terms of the amount of high-chroma colors that can be produced. This becomes
really interesting if you Google real primary colors. It turns up a lot of very zealous
results that amount to “RYB is dead, long live CMYK”… because we all know
the complimentary color of red is cyan right? Here are just a few examples:
- Why Your Art Teacher Lied About Primary Colors
- It’s Time to Teach the Correct Primary Colors
- The Color Wheel is a Lie! - The Real Primary Colors
- THE TRUE PRIMARY COLOURS
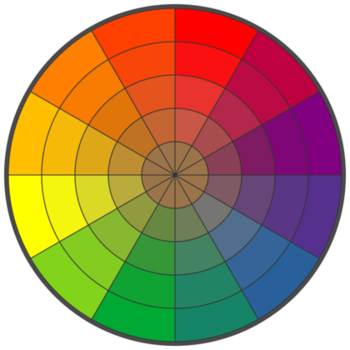
So, instead of the color wheel at the top of the post, you now get to see the real color wheel below, in all of its glory, showing colors you will never see on a rainbow produced in nature.

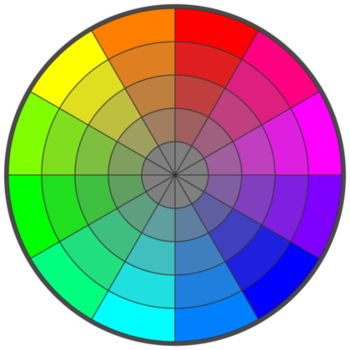
These are the colors you are probably used to seeing on a computer. These are the choices you have in any color picker, and in most image editing and manipulation software.
Having learned all of this, and not being able to accept that the rainbow produced in nature is wrong, I began researching RYB to RGB, to see if any work had been done to make computers deal with color in a way true to painting. I’d like to keep “roygbiv”, and not have to learn “rygcbm”.
RYB instead of RGB
I found a couple very naive and incorrect implementations that ultimately just didn’t work. I scratched my head, and ended up walking away after a lot of frustration for awhile.
note: the link above points to my JavaScript implementation of code originally written in Python, because the original link no longer works.
Later, I revisited this problem and found a very helpful guide: a paper on RYB color mixing for computers by 2 PhD’s at the University of Minnesota at Twin Cities.
To summarize this paper, the researchers have come up with a method to take a value in RYB and convert it to RGB. With this method you can supply an amount of red, yellow, and blue in a color, and it will determine the amount of red, green, and blue needed to show the color on a monitor.
The algorithm works by interpolating from the RGB space to colors that have been predetermined in the RYB space. The predetermined colors have been chosen from a color wheel by Johannes Itten, a painter born in the 1800’s famous for his work in color theory.
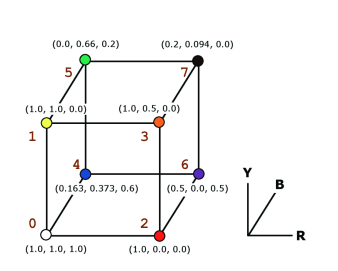
In the diagram below, you can see there are 8 points (corners) on a cube, and each one represents a color (given in RGB). When you supply an amount of red, yellow, and blue, it figures out which color to return by traveling Y (yellow) units in the Y-axis (up), B (blue) units in the Z-axis (back), and R (red) units in the X-axis (right).

Each RYB color represents a point inside that cube in 3D space, and the algorithm blends the colors together to figure out which color to return in RGB that would be able to show a color on a monitor that matches what was supplied in RYB.
Using this paper, I was able to make a working JavaScript implementation that could successfully convert RGB to RYB. With this algorithm, and a lot of frontend JavaScript development, I was able to make a full-blown color picker for the browser.
http://bahamas10.github.io/ryb/
This site generates all graphics dynamically, and doesn’t use any prerendered colors or assets.
The source code can be found on GitHub, and the bulk of the ryb2rgb code can be found
in these lines of code.
RXB
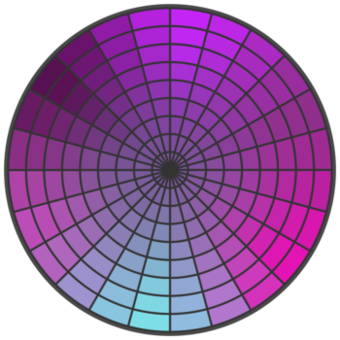
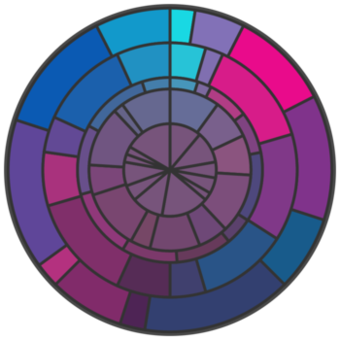
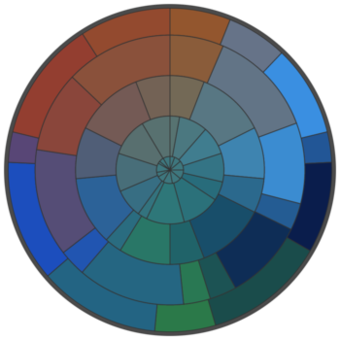
As a final bonus, I’ve added the ability to randomize the predetermined colors that are used for the RYB
interpolation. By expanding the Interpolation tab in the color picker, you can set it to Random and
click the Randomize button to generate some pretty wild wheels… like these below.




Have fun!